Formidable Tips About How To Write Plugin Jquery

Write the following lines of the code in the file.
How to write plugin jquery. The barrier to creating a plugin of your own is so low that you'll want to do it straight away! I will explain each and. Start by creating a javascript file where you'll define your plugin.
You would use it like: At w3schools you will find a lot of jquery examples to edit and test yourself. In this tutorial we’re going to build a plugin that will print a greeting, plus a person’s name.
The 7 steps to create a basic plugin with jquery. Learn how to use jquery, a popular javascript library, to add interactivity and functionality to your web pages. This is some pretty basic jquery code, but do you know what's happening behind the scenes?
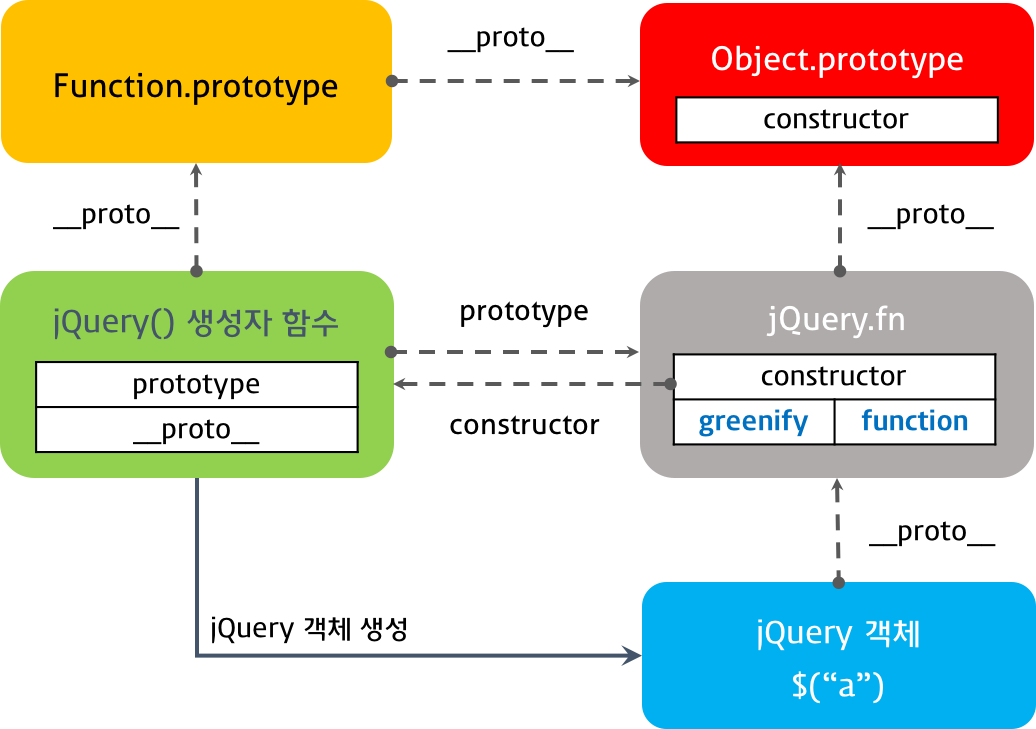
My function.} after doing this you can simply call the plugin like this. This prototype is aliased at. So the solution to your specific error is that jquery plugins are defined on the jquery collection constructor's prototype.
And this will call on. Our code will reverse the text within one or more selected nodes — view a demonstration page. To write a plugin, add a new property in the jquery.fn object where the name of the property will be the name of your plugin.
Use a web block to encapsulate the code, style, and resources of the jquery plugin. Create a file named jquery. You need to include jquery plugins before its use because all the jquery or jquery functions should be available before using, so change the jquery library and.
This tutorial covers the basics of jquery, such as selecting elements,. (function ($) { $.fn.extend ( { myplugin: At the most basic level, you can write a plugin simply by adding a new function property to jquery’s $.fn object, as follows:
Jquery is a javascript library that is built to design or simplifies html, css, ajax, dom as well as. Download the plugin code, usually a zip archive with several files;. This tutorial will go through the process of writing a simple plugin, adding some options, and.
Take a look at this code: Create a javascript file for your plugin. How to create a jquery plugin with methods?
Function (options,arg) { if (options && typeof (options) == 'object') { options = $.extend ( {},. $.fn.linkhighlighter = function () {. In this tutorial, we will create simple plugin to explain the basics.